
Step1
由下方取得colorbase v4.1,下載完畢後並完成解壓縮。
Step2
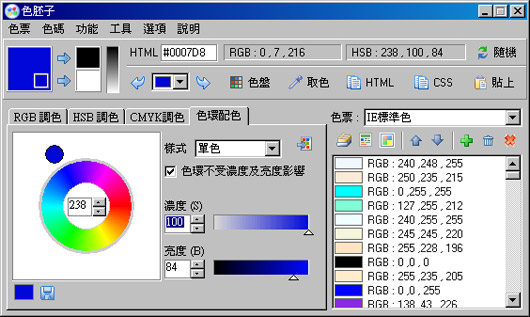
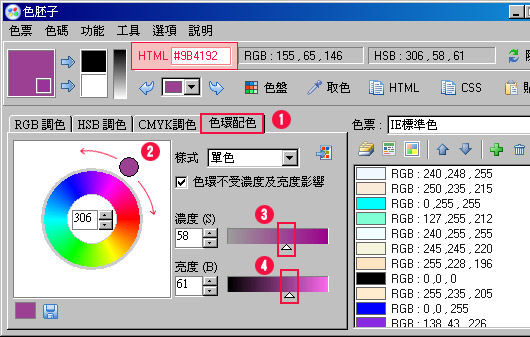
解開後雙響ColorBase.exe,進入ColorBase後,將頁籤切到【色環配色】,接著將滑鼠移到左下區塊,對著畫面中的圓點按住滑鼠左鍵不放,直接拖拉就可改變色相,這跟Painter蠻像的,決定色相後,再從右方調整此色的濃度與亮度,這邊就跟Photoshop很像,完成後在上方的HTML處就會看到該色的色碼。

Step3
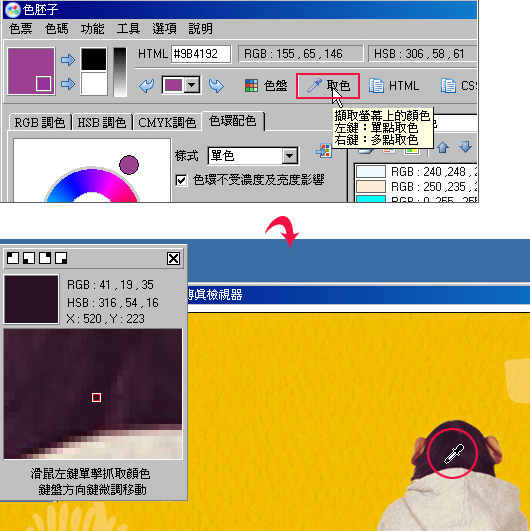
接下來若要吸取畫面中的色彩時,點一下【取色】鈕,再將滴管移到要吸取的畫面上。

Step4
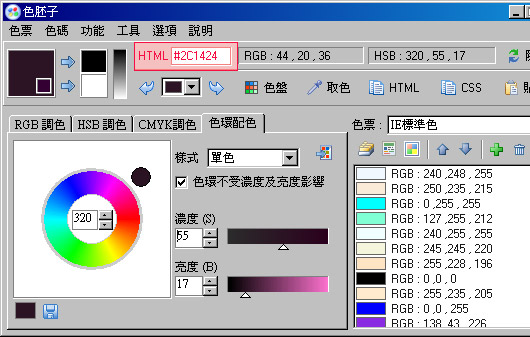
確定按下滑鼠左鍵,就會回到色胚子的工作畫面,並且在HTML處就會出現該色的色碼。

這一套經梅干實際的操作後,真的很不錯用,且不會像PalettePad,畫面會出現白白的區塊,而色胚子在選色上還挺強的,跟一些大型的影像工具很雷同,重點是它還是完全免費,且又是繁體中文,這也得感謝這位作者無私分享,開發這麼好用的工具給大家使用。
資料來源:http://www.minwt.com/?p=1522
文章標籤
全站熱搜
